1. Just install this plugin: http://wordpress.org/plugins/woocommerce-checkout-manager/
2. Referense Site: http://www.bedford-webdesign.co.uk/projects/mobile/checkout/

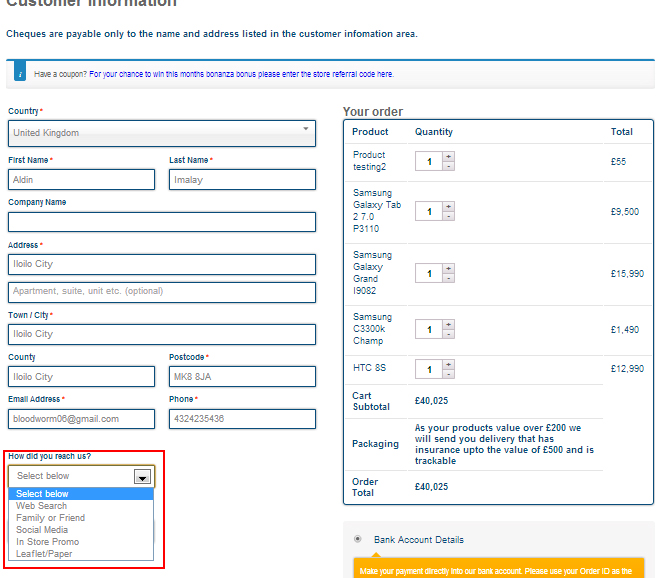
* “How did you reach us?” select option is an added field
* but in a default setting it only has two options so in a customization, for you to add another option fields, you must open its template plugins/woocommerce-checkout-manager/woocommerce-checkout-manager.php
* just copy and paste another fields in these line of codes:
line 130
'option_a' => __('option 1', 'woocommerce-checkout-manager'),
'option_b' => __('option 2', 'woocommerce-checkout-manager'),
line 1784
<th><?php _e('Option A' , 'woocommerce-checkout-manager' ); ?></th>
<th><?php _e('Options B' , 'woocommerce-checkout-manager' ); ?></th>
line 1901
<td><input type="text" name="wccs_settings[buttons][<?php echo $i; ?>][option_a]"
value="<?php echo esc_attr( $options['buttons'][$i][option_a] ); ?>" /></td>
<td><input type="text" name="wccs_settings[buttons][<?php echo $i; ?>][option_b]"
value="<?php echo esc_attr( $options['buttons'][$i][option_b] ); ?>" /></td>
line 2052
<td><input type="text" name="wccs_settings[buttons][<?php echo $i; ?>][option_a]"
title="<?php esc_attr_e( 'Insert Option A', 'woocommerce-checkout-manager' ); ?>" value="" /></td>
<td><input type="text" name="wccs_settings[buttons][<?php echo $i; ?>][option_b]"
title="<?php esc_attr_e( 'Insert Option B', 'woocommerce-checkout-manager' ); ?>" value="" /></td>
line 3234
''.$btn['option_a'].'' => __(''.$btn['option_a'].'', 'woocommerce-checkout-manager' ),
''.$btn['option_b'].'' => __(''.$btn['option_b'].'', 'woocommerce-checkout-manager' ),

